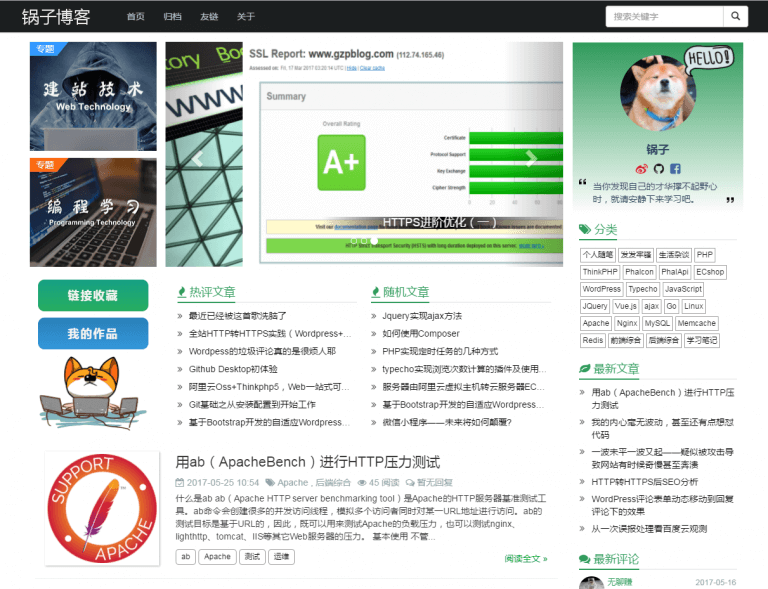
最近终于把新的主题换上了,拖了很久,不过现在看来还挺满意,有一些问题需要处理一下,以及修改一下样式,不过问题不大。之前一直用的 Jumping,在搞jumping时就想着越简洁越好,最后发现太简洁了,用着不趁手。
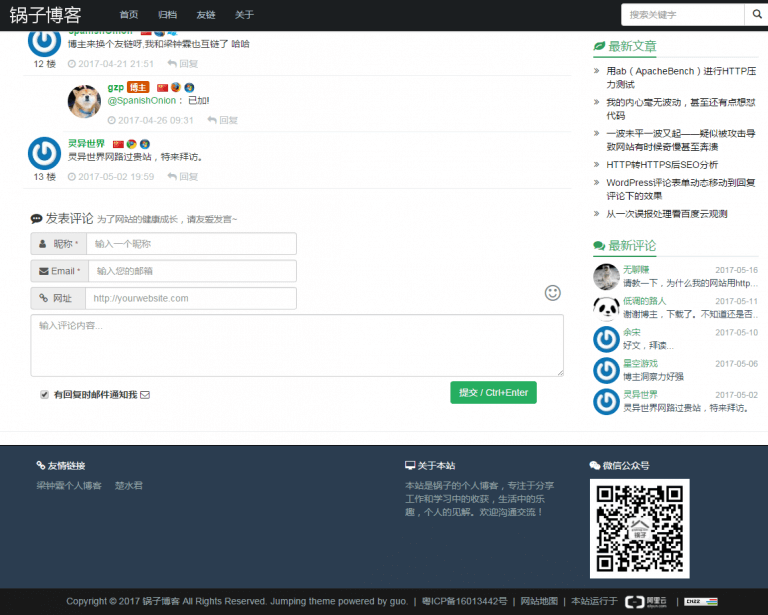
之前太过于崇尚简洁,因为个人博客嘛,而且偏向于技术类的话,文章的展示是首要的,太花哨不好。 而之前制作的主题在使用中有一个很明显的问题,当有时候想要来查一篇曾经发表的笔记时,没有一个快速的入口,需要去把它翻出来,这个体验非常不好。 因为本人使用博客,与一些追求流量的自媒体不同,首先是为自己服务,比如记录笔记,分享技术,找到志同道合的道友等;也跟一些技术大牛的博客不同,技术大牛一般都是超节俭的风格里面满满都是干货。所以SaltedFish的理念,就是 首页的所见即所得,需要什么,快速找到,打通一切入口。于是乎,我在Jumping整体风格的基础上,在首页打通了一些专栏入口,工具入口,优化友链等。这样一来,比较方便我整理笔记,查找笔记,快速定位。
现在整体看起来个人还比较满意,其实对于配色一直很纠结,不太懂色彩:

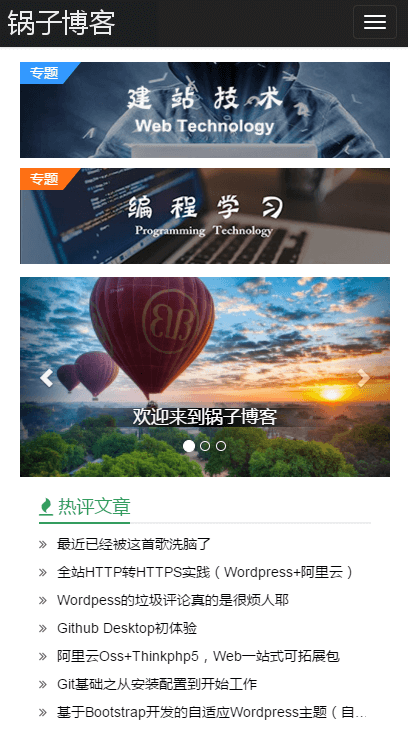
同样的,支持自适应,移动端展示:
稍微优化了一下后台设置的页面,好看一点点:
这个主题还是采用bootstrap构建;支持自适应,适配移动端设备;去除了加载Google Fonts,emoji表情等以优化速度;优化了Wordpress默认输出的 head 加载等。内置了一些功能,比如:发送邮件(采用PHPMailer);文章图片放大灯箱效果(采用了Highslide JS,版本5.0)。
Github地址:ZpGuo/SaltedFish

0 条评论
来做第一个留言的人吧!