这是一个基于Bootstrap开发的自适应Wordpress主题,是我自己用的,所以是根据我自己的需求与想法做的。考虑到主题的效率,流畅性,没有用太多JS,能用css就用css解决(包括顶部的三级导航菜单),所以并没有太多的酷炫效果,某些设计也比较古老(自用的嘛)。而且,作为一个后端程序猿,前端目前真心不熟啊!!!不过,还是分享出来。
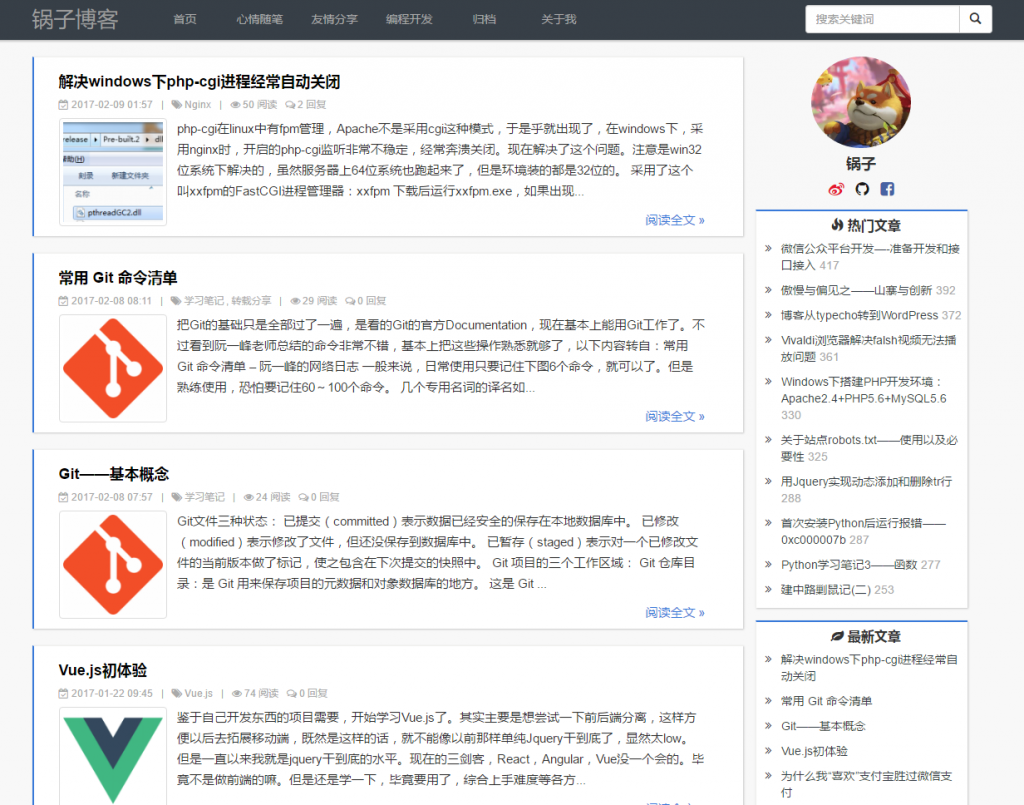
先上一张效果图:
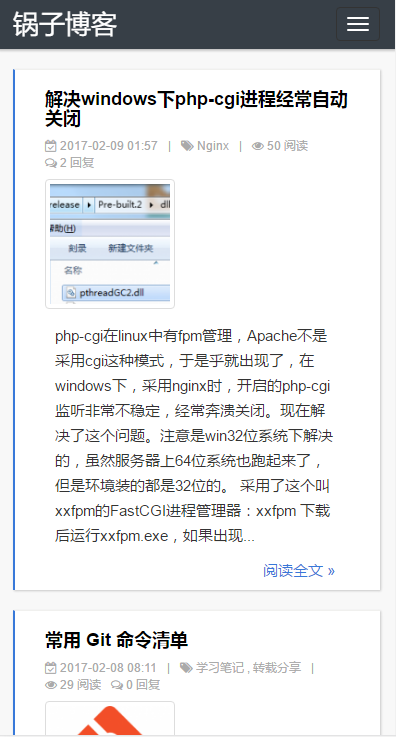
移动端中的展现:

可能在pad中的展示会比较差,但是问题不大。
V1.0.0版本说明:
主题特色
- 采用bootstrap构建
- 支持自适应,适配移动端设备
- 目前提供五个已有样式的侧边栏小工具:热门文章,最新文章,标签云,最新评论,归档
- 模板页面提供archives归档页,treeTime时间轴页面,myJob时间轴页面
- 底部footer提供普通和微信二维码两种方案
- 去除了加载Google Fonts,emoji表情等以优化速度
- 优化了Wordpress默认输出的 head 加载
- 暂时不支持后台更新
主题说明
- 依赖插件:WP-PostViews(文章浏览量统计插件)
- 小图标:采用Font Awesome v4.7.0,具体图标对应class请前往官网查看。
- 发送邮件:评论回复邮件提醒功能采用了PHPMailer,发送邮件的设置可在主题设置中进行设置。
部分功能使用说明
- 开始使用主题后请先在主题设置页面设置网站信息,非常重要,description和keywords一经设置最好少修改;并选择一款footer样式
- 右侧边栏的头像请直接替换public/images/jumbotron_self.png图片,并保持原来名字(未来开放设置中心修改)
- 微信公众号二维码图片同上(未来开放设置中心修改)
- archives归档页使用:直接新建一个独立页面,模板选择Archive归档页面即可。
- treeTime时间轴页使用:新建一个选择treeTime的归档页面,开放评论,但是内容需要在treeTime.php中自行修改,这可能需要你有一些html,css的基础。
- myJob时间轴页使用:新建一个选择myJob的归档页面,内容需要自行到myJob.php中修改,这可能需要你有一些html,css的基础。
待完善
- 微信公众号模式底部左侧空旷
- 侧边栏个人板块整合进主题设置
- 顶部导航一级栏目过多时样式会出现混乱,且目前只支持3级导航
- Gravatar头像的优化
- 楼中楼评论时的用户体验
下载地址
目前第一个版本基本上就是这样了,放一下地址:
- 百度网盘地址:Jumping -v1.0.0 ,下载密码:hiqp
- Github地址:Jumping主题master,点击Clone or download,下载Zip,到wordpress后台安装就行。
其实能完善的地方还有很多,以后有时间再弄吧,上班也忙。同时,欢迎在github上提issue或者直接fork。

0 条评论
来做第一个留言的人吧!